Примеры страниц¶
Пошаговая последовательность трансформации платежной страницы не зависит от того, как она отображается — в отдельном окне или внутри платежного виджета. Но зависит от настроек выбранного процесса оплаты.
IFrame и lightbox элементы на страницах¶
Checkout использует адаптивный веб-дизайн для отображения элементов. Поэтому когда изменяется ширина родительской страницы, содержимое внутри iFrame и lightbox автоматически подстраивается под новые размеры.
В зависимости от количества внутренних элементов может увеличиваться высота iFrame или lightbox, а элементы родительской страницы, расположенные ниже iFrame, смещаются по вертикали.
IFrame, в котором содержится Checkout, добавляется непосредственно на страницу сайта. И когда клиенты перенаправляются для оплаты, это выглядит так, как будто они не покидают ваш сайт.
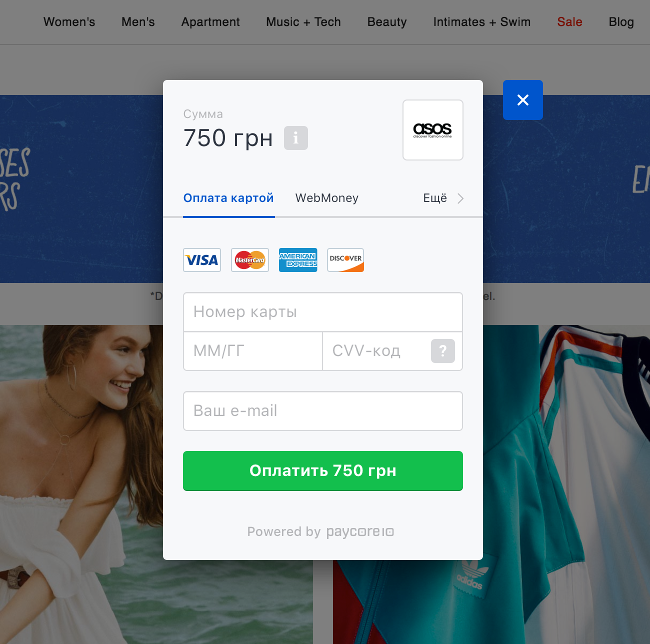
Lightbox — модальное окно с затемнением родительской страницы, отображается поверх страницы вашего сайта.
Ниже вариант отображения Checkout внутри lightbox с платежными деталями (для несуществующего веб-магазина):
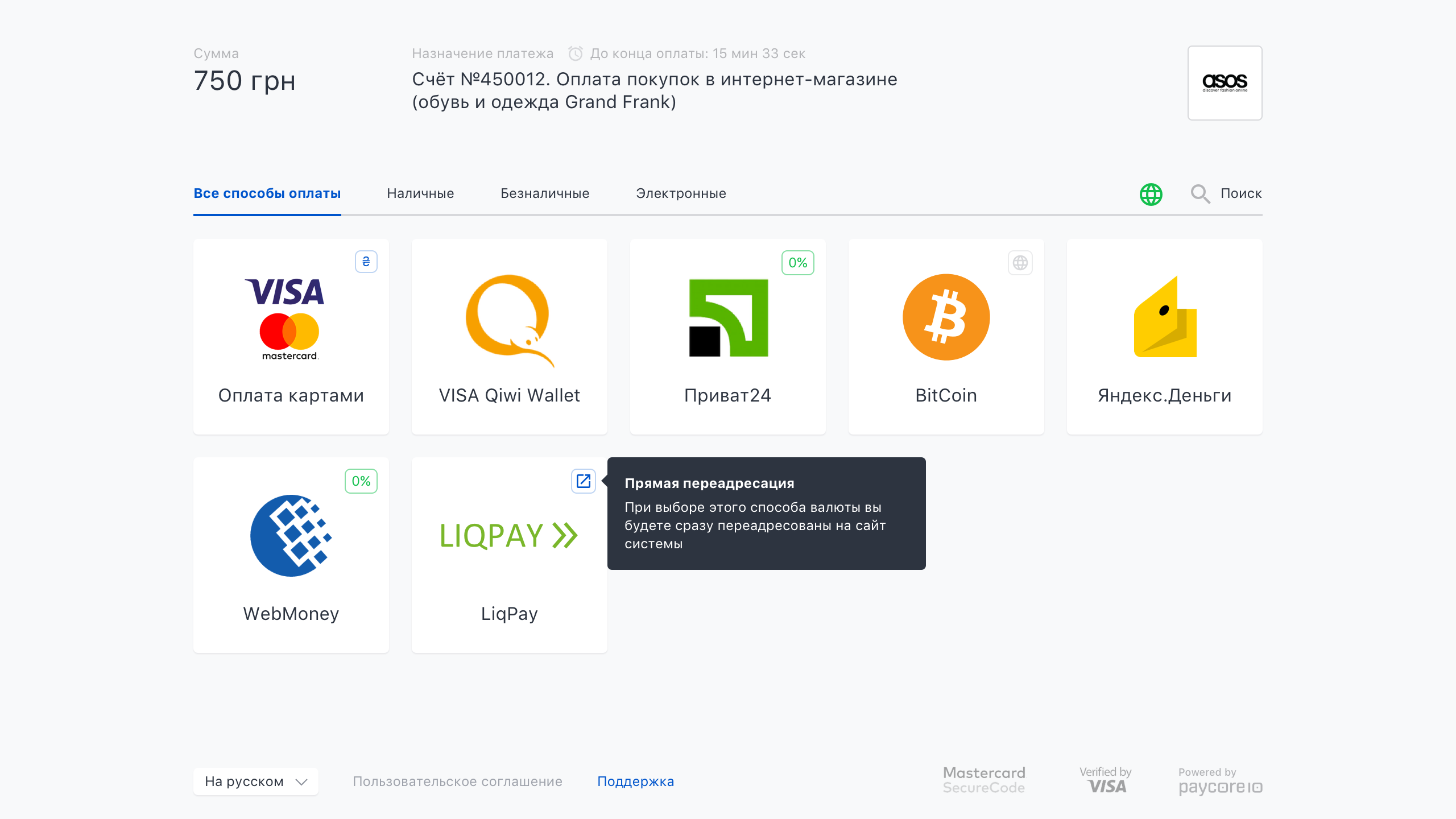
Страница выбора метода платежа¶
Это первая страница, которая отображается клиенту, и зависит от:
- страны клиента;
- настроенных платежных методов в вашем аккаунте.
Альтернативный вариант
В качестве альтернативы, вы можете предлагать выбор метода оплаты на ваших страницах, а затем отправлять метод Payelata.com. В таком случае, эта страница пропускается, процесс оплаты для клиента — сокращается.
Отдельная страница (в браузере ПК):
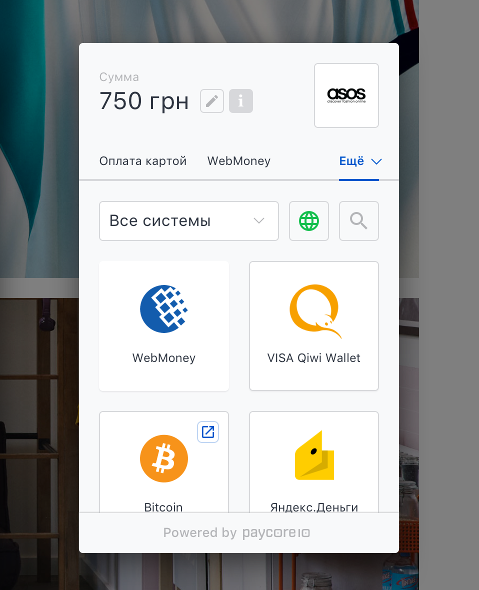
Модальное окно:
Процесс оплаты¶
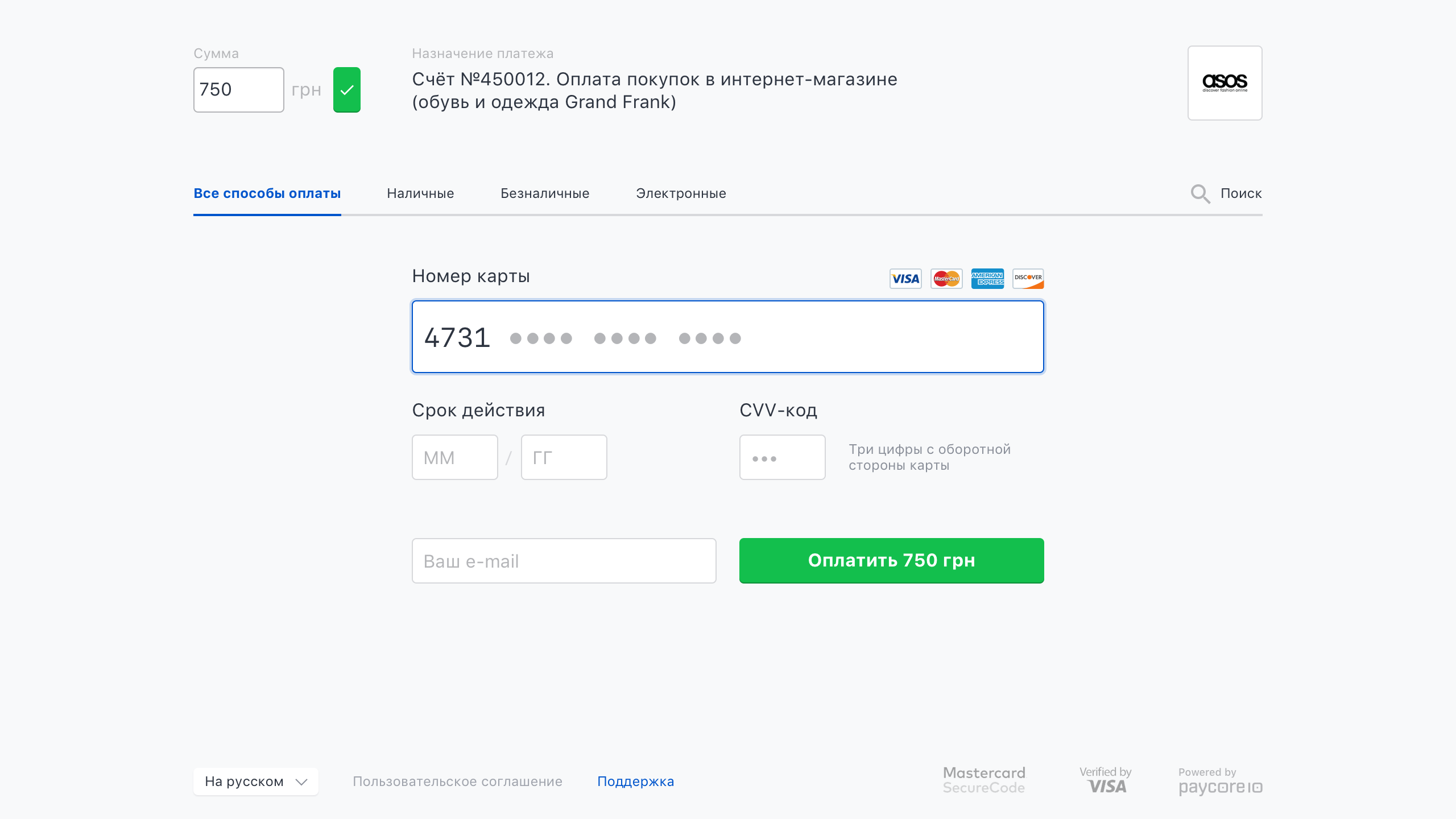
Оплата картой¶
Клиенты могут безопасно ввести свои платежные данные на странице ввода карточных данных. А также изменить платежный метод или отменить создание платежа.
3D Secure¶
Промежуточный экран с iFrame для 3DS-аутентификации и подтверждения личности плательщика. У клиентов есть 30 минут для ввода кода подтверждения, после чего отображается сообщение об истечении срока для подтверждения платежа.
Временной промежуток нельзя изменить.
Note
У нас нет возможности контролировать отображение 3DS-контента в iFrame. Если содержимое, которое отправляет банк-эмитент, превышает рекомендуемые размеры схемы, в окне 3DS-аутентификации появятся полосы прокрутки.
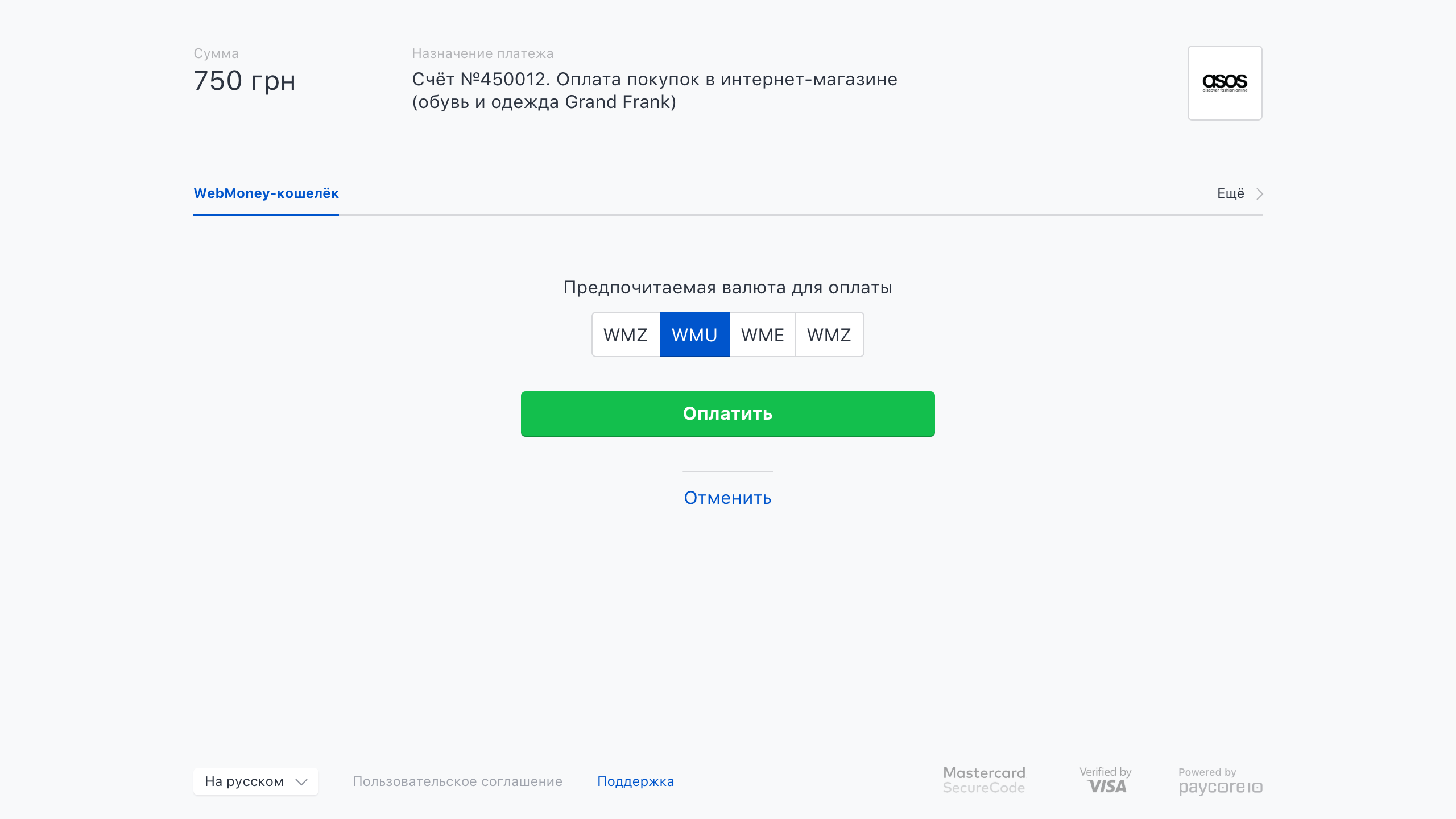
Платежные методы без полей для ввода¶
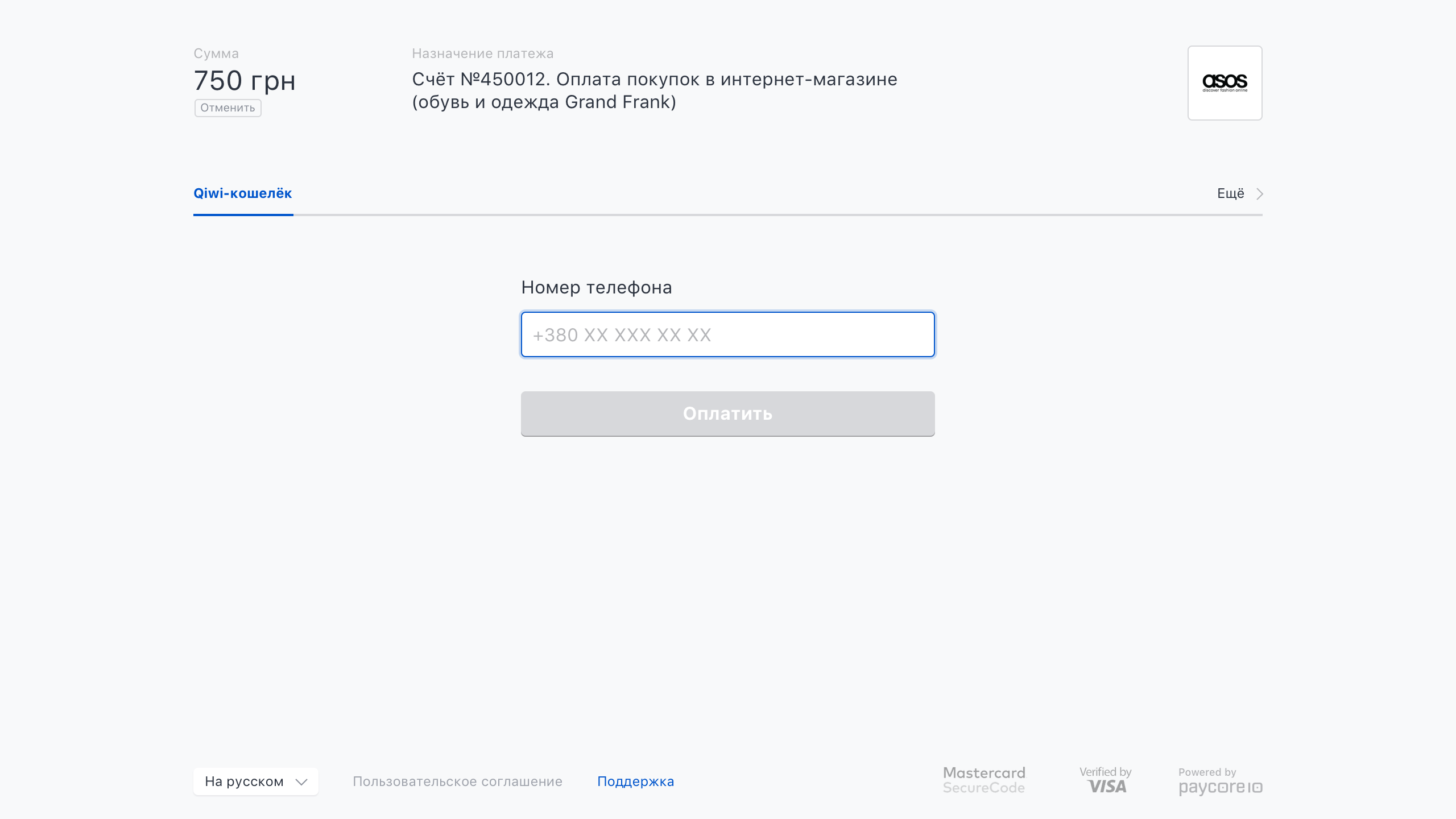
Платежные методы с полями для ввода¶
В примере ниже, в браузере включен JavaScript и данные в полях валидируются (проверяется формат ввода) в режиме реального времени. Кнопка "Оплатить" не будет активна, пока все обязательные поля не будут правильно заполнены.
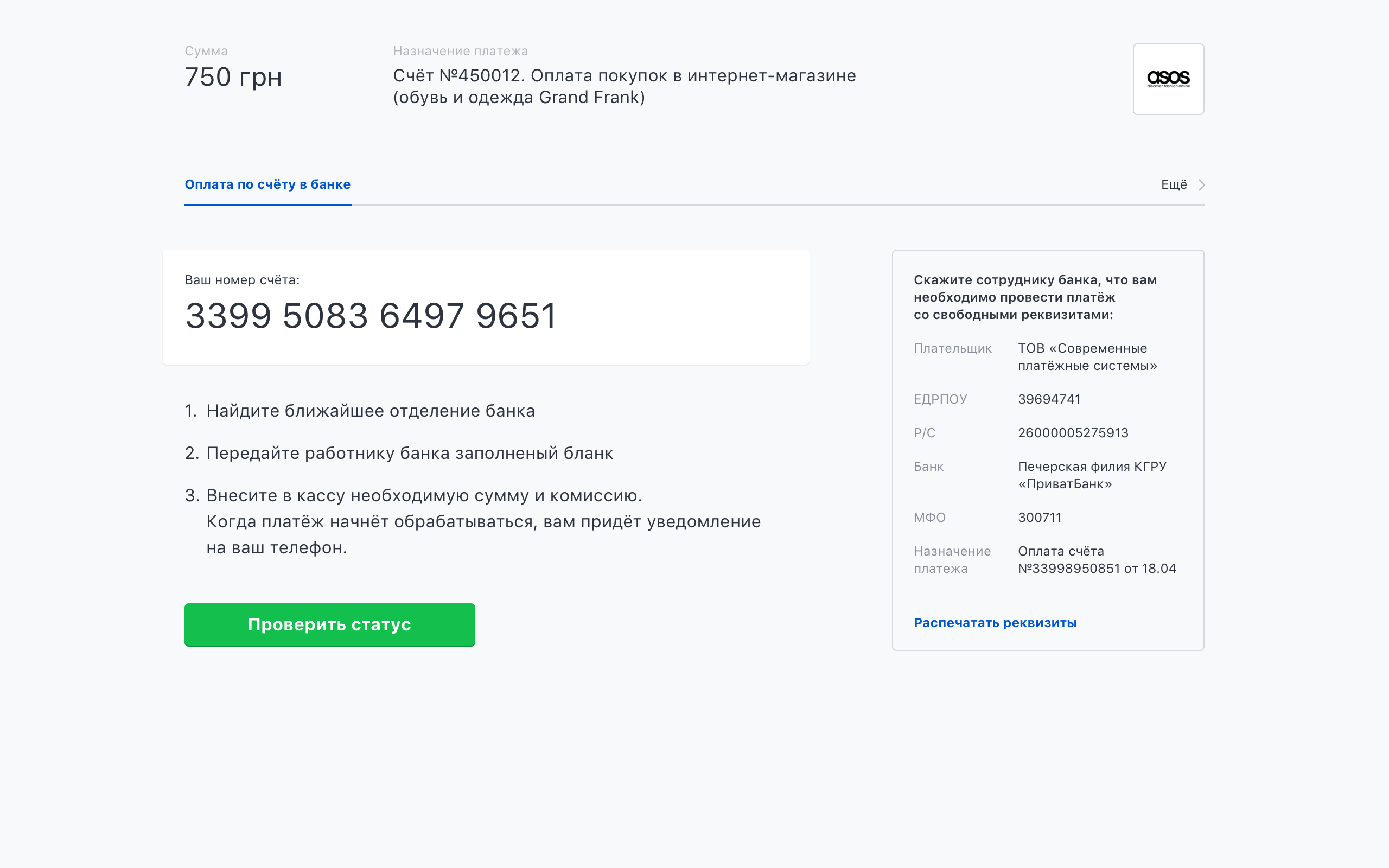
Пример инструкции для оплаты в банке по счёту¶
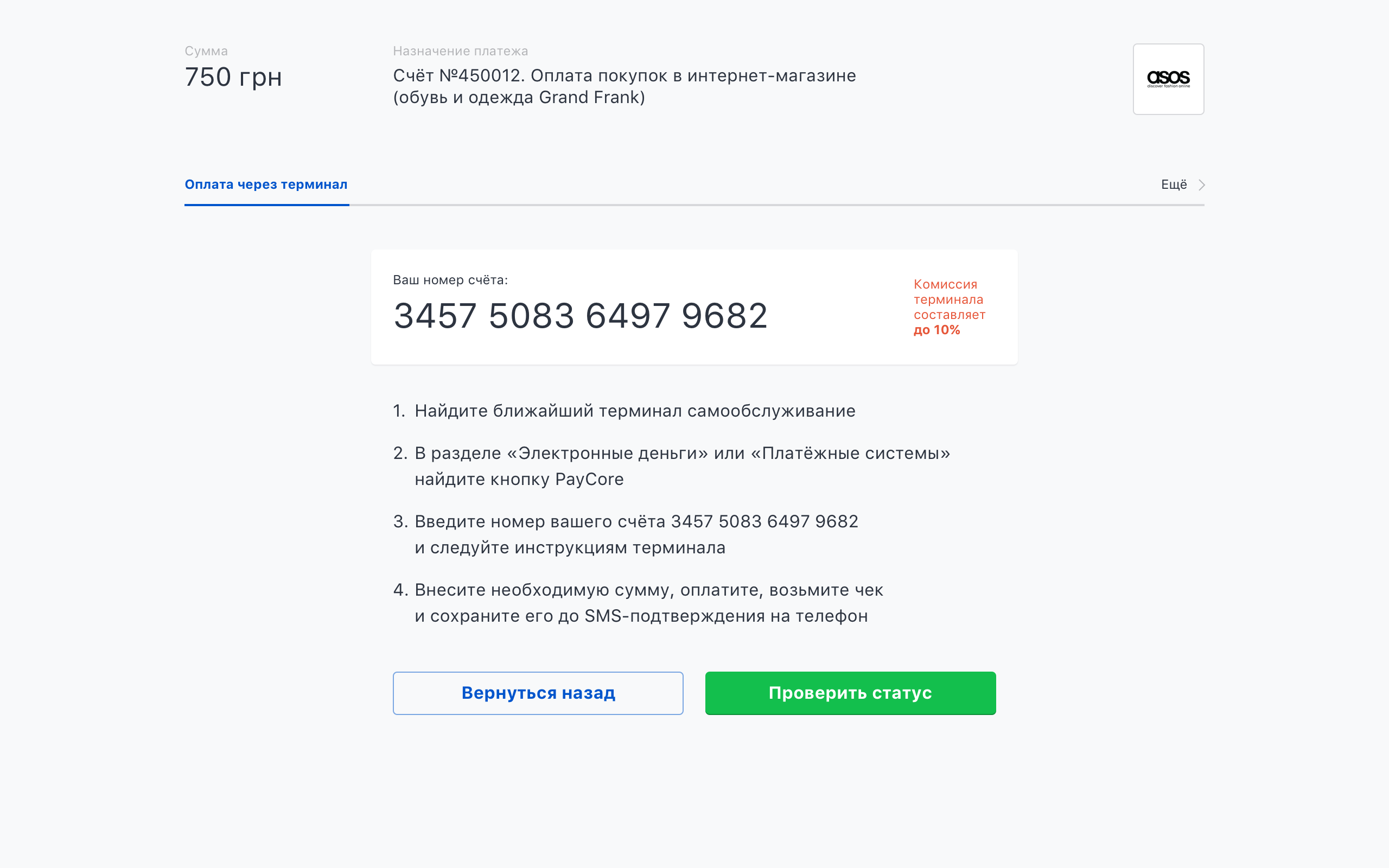
Пример инструкции для оплаты в терминале самообслуживания¶
Тестовый режим оплаты¶
Перенаправление к платежному шлюзу¶
Note
Часть платежных методов могут быть использованы только при интеграции с перенаправлением на отдельную страницу для оплаты. Также мы рекомендуем сообщить клиентам, что JavaScript и обработка сторонние cookie-файлов должны быть разрешены до выбора метода оплаты.
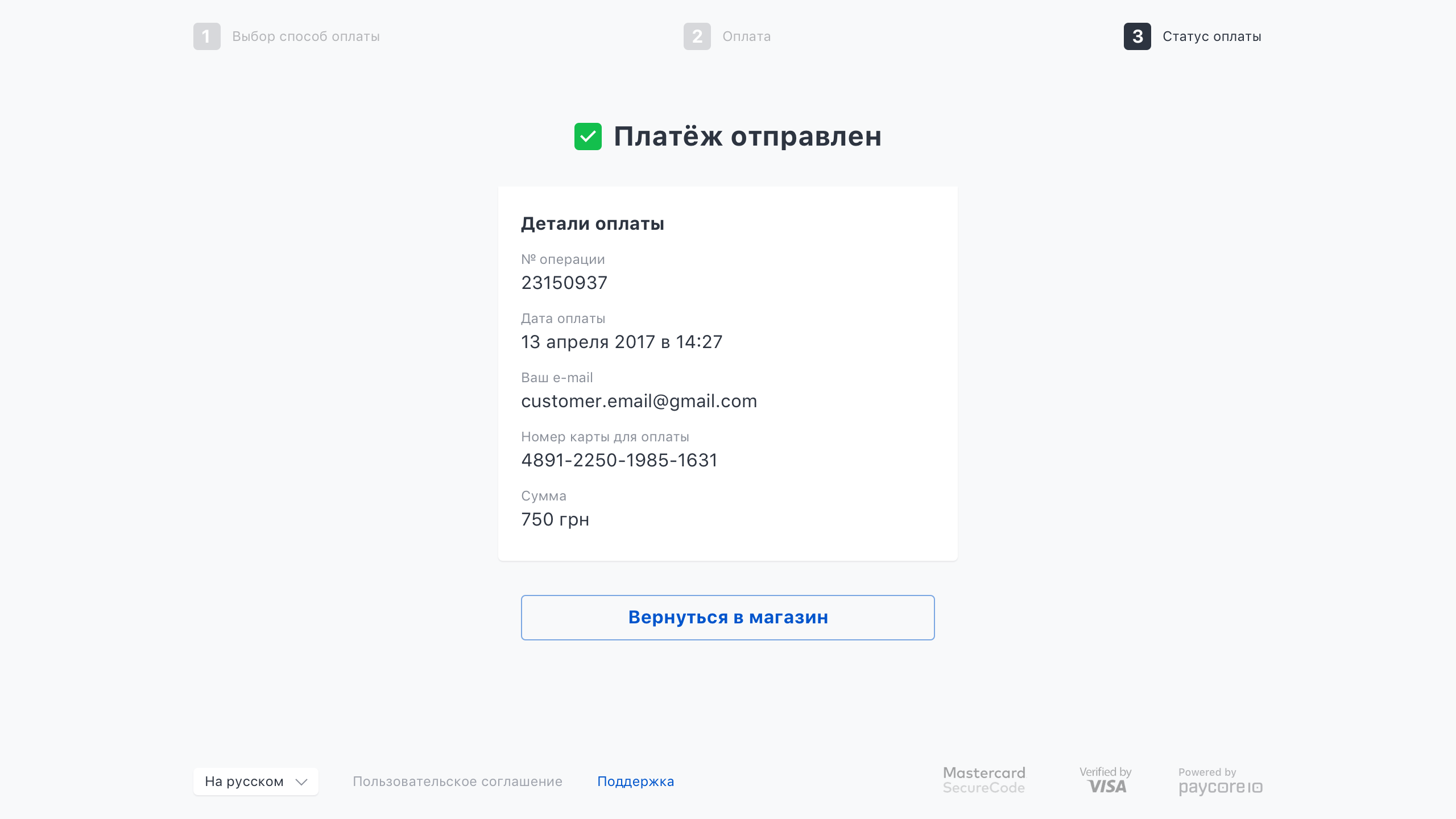
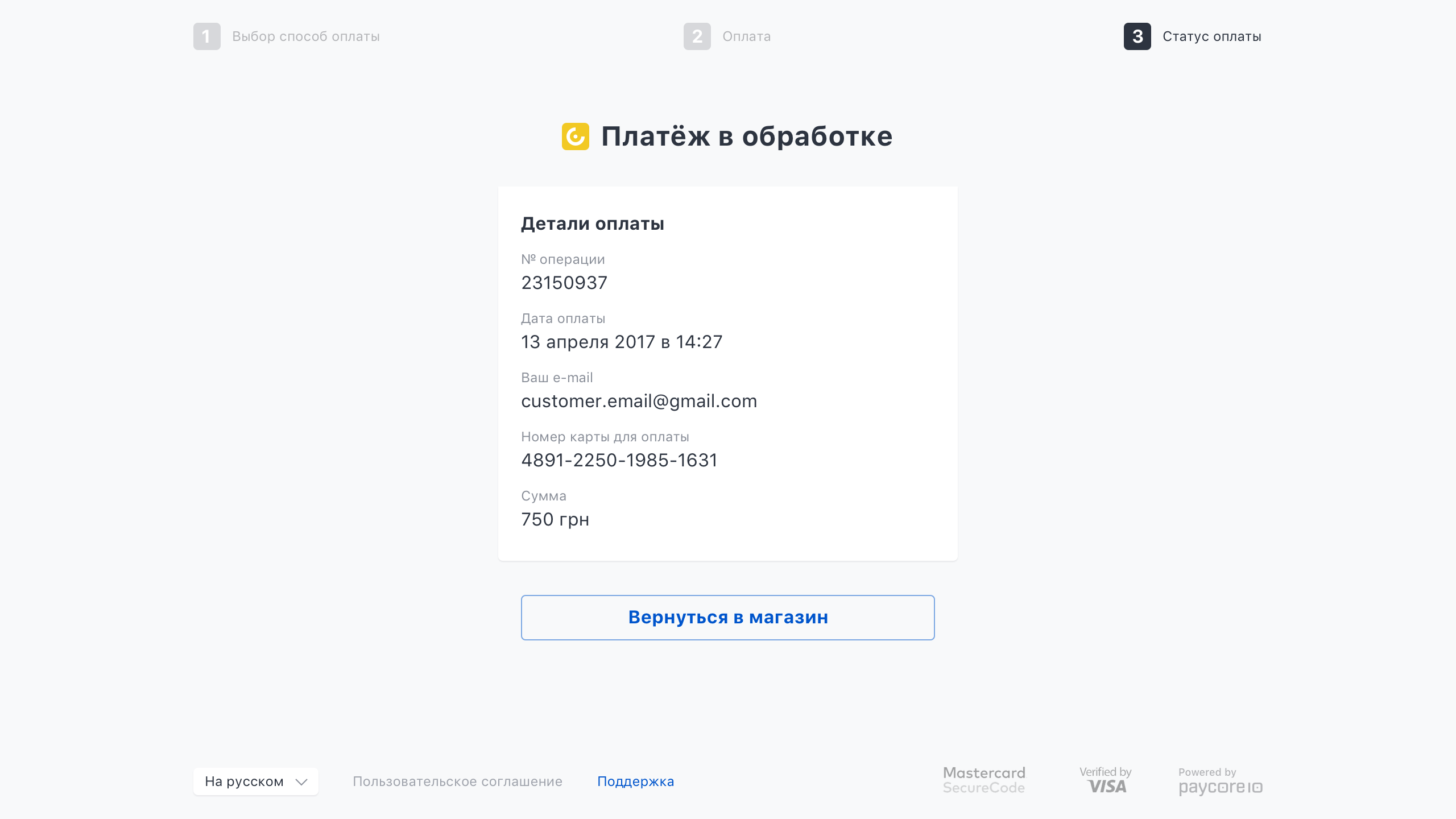
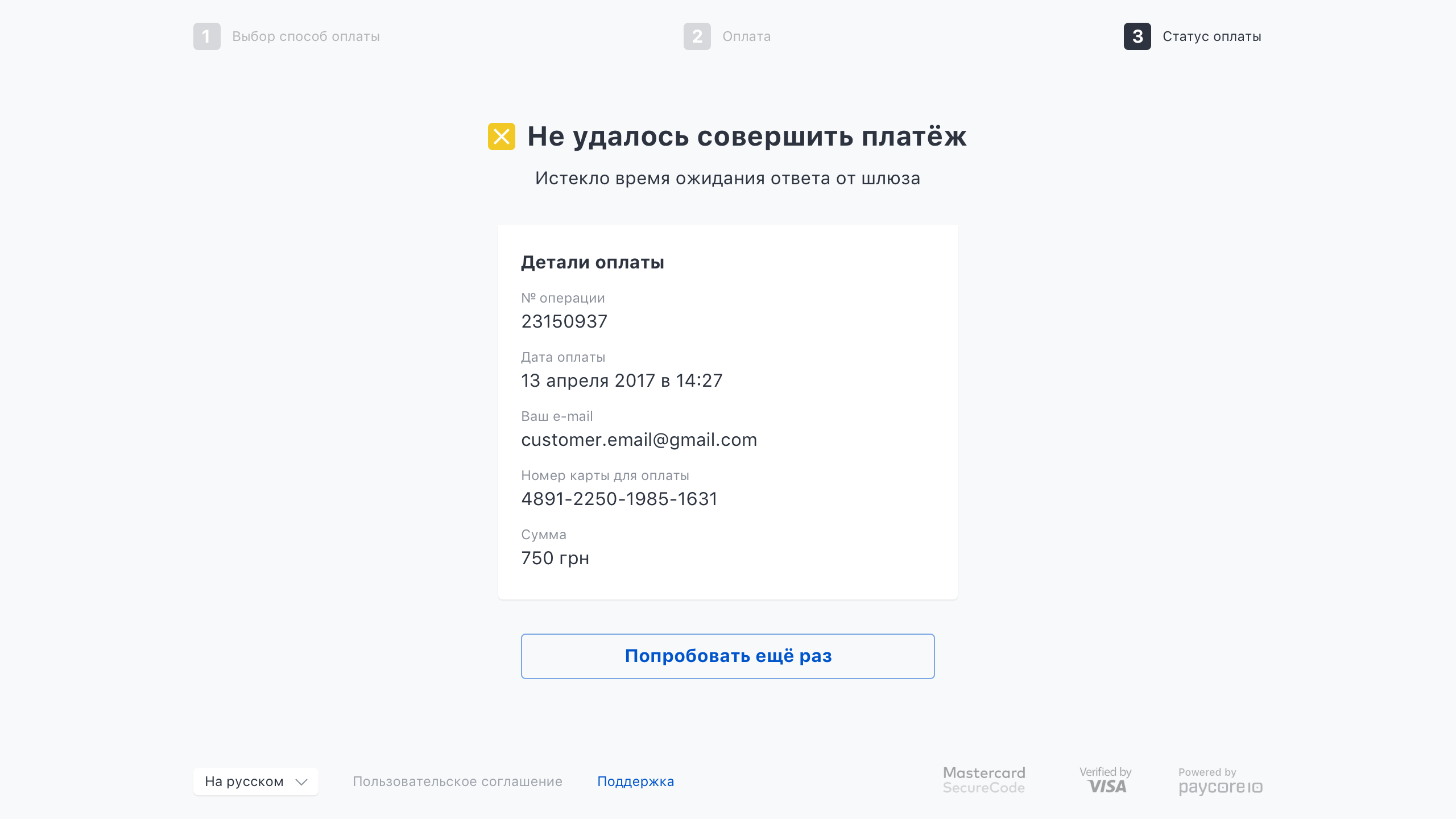
Итоговая страница¶
Финальный статус платежа отображается на итоговой странице.
Note
Вы можете использовать страницу Payelata.com по умолчанию. Однако, чтобы быть уверенными, что клиент вернется на ваш сайт, мы рекомендуем создать собственную итоговую страницу.